Un tour virtuale è un’esperienza multimediale che permette agli utenti di esplorare virtualmente un luogo o un ambiente. Può essere utilizzato per presentare luoghi turistici, musei, edifici, campus scolastici e molto altro. Un tour virtuale consente agli utenti di spostarsi tra le diverse parti del luogo, esaminare dettagli, e talvolta interagire con elementi all’interno dell’ambiente virtuale.
Il contenuto Tour virtuale (360) permette agli utenti di aggiungere domande, testo e interazioni agli ambienti 360 e statici utilizzando un browser web.
In questo tutorial impareremo:
➢ quando utilizzare il Tour virtuale;
➢ come creare un Tour virtuale.
Vediamo un esempio!
INDICE TUTORIAL:
- Quando utilizzare il tour virtuale
- Argomento
- Aggiungi una prima scena 360
- Aggiungi una seconda scena 360
- Aggiungi una scena statica
- Spostarsi tra le scene
- Collegare le scene
- Aggiungi interazioni
Vediamo a questo link il risultato che otterremo seguendo il tutorial descritto successivamente:
QUANDO UTILIZZARE IL TOUR VIRTUALE
Il Tour virtuale permette di arricchire le immagini 360 e statiche, esso può essere utilizzato per spiegare nel dettaglio attraverso immagini, testo e video alcuni argomenti specifici, verso i quali dedicare particolare attenzione.
ARGOMENTO
Il nostro tour virtuale riguarderà l’isola di Maiorca.
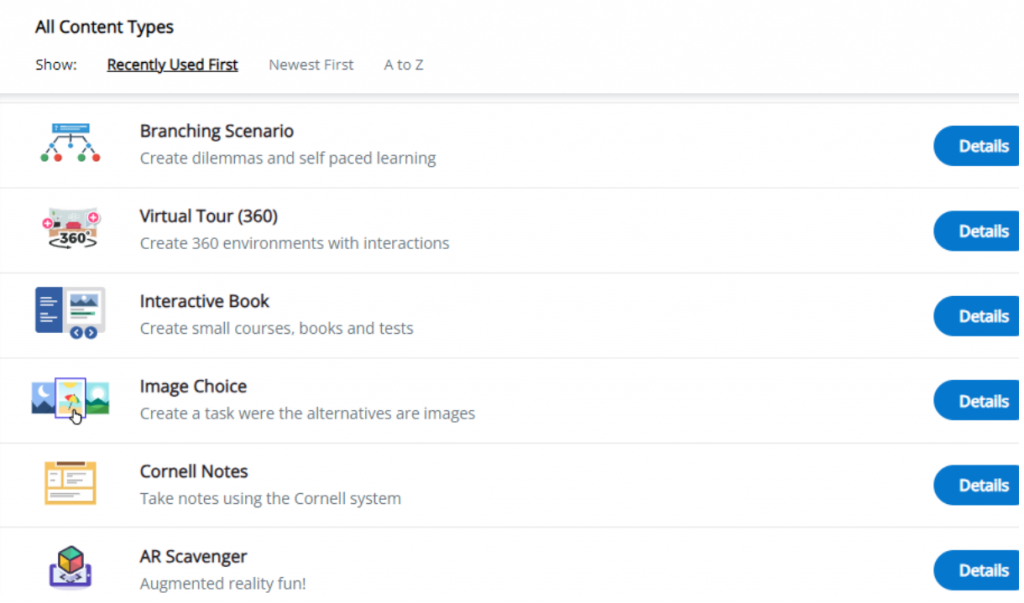
Partiamo con la selezione del contenuto Tour virtuale (360) dall’elenco.

All’interno dell’editor Tour virtuale andiamo ad inserire un titolo.

AGGIUNGI UNA PRIMA SCENA 360
Il primo passo è aggiungere una scena a 360 gradi, andando a scaricare un’immagine relativa.
Utilizzeremo l’immagine presente a questo link di Flickr e selezioniamo la dimensione Grande.
Aggiungiamo, ora, la scena:
➢ clic sul pulsante Nuova scena;

➢ selezionare la tipologia di scena (es. Scena 360);

➢ inserire il titolo (es. Scena 01: cielo stellato a Maiorca);

➢ clic pulsante Aggiungi;

➢ caricare l’immagine di sfondo;
➢ indicare le informazioni relative al copyright, cliccando sulla voce Modifica copyright;

➢ clic su Fatto.

In questo modo abbiamo aggiunto la prima scena del tour.

L’angolazione iniziale è impostata in modo predefinito, per cambiare, occorre spostare la scena con il mouse e cliccare sul pulsante Imposta posizione iniziale, per dare la conferma della modifica.

AGGIUNGI UNA SECONDA SCENA 360
Per inserire una nuova scena, lavoriamo nel seguente modo:
➢ clic sul pulsante Nuova scena;

➢ inserire il titolo;

➢ clic Aggiungi e caricare l’immagine desiderata;
➢ indicare le informazioni relative al copyright (Modifica copyright);
➢ clic Fatto.

AGGIUNGI UNA SCENA STATICA
Per aggiungere una scena statica il percorso è molto simile a quello utilizzato per le scene 360, ossia:
➢ clic sul pulsante Nuova scena;
➢ selezionare la voce Scena statica;

➢ indicare il titolo;
➢ clic Aggiungi e caricare l’immagine;
➢ indicare le informazioni relative al copyright (Modifica copyright);
➢ clic Fatto.
SPOSTARSI TRA LE SCENE
Per navigare tra le scene inserite, cliccare sul menu a discesa presente in basso a sinistra, all’indicazione Scena corrente.

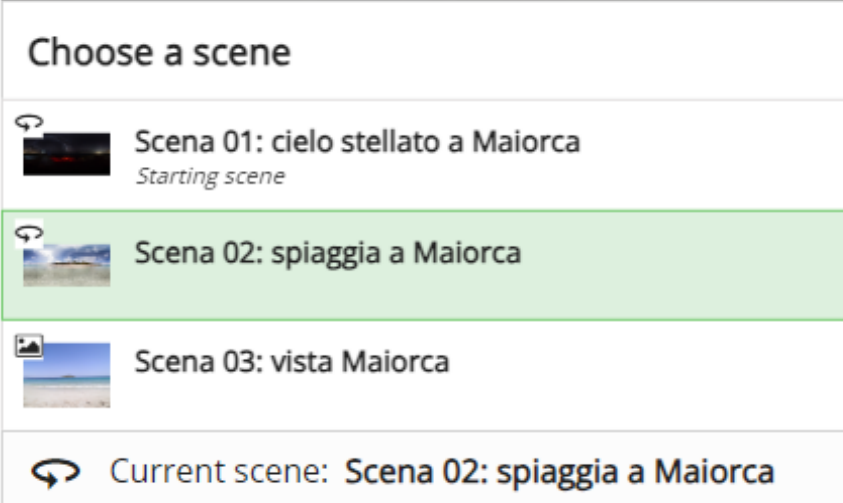
Prima di procedere con il progetto, diamo uno sguardo alle opzioni disponibili:
➢ icona scena statica;

➢ icona scena 360;

➢ indicazione scena selezionata (riquadro verde);

➢ pulsante Imposta come scena iniziale per indicare la prima scena che vedrà l’utente finale;

➢ pulsante Modifica per cambiare sfondo, titolo, descrizione;

➢ pulsante Elimina per cancellare la scena.

COLLEGARE LE SCENE
L’autore del video può navigare tra le scene tramite l’apposito selettore, mentre per concedere la stessa
opportunità all’utente finale, occorre inserire alcuni elementi di navigazione.
Per creare elementi di navigazione usiamo il pulsante Vai alla scena posizionato in alto.

Lavoriamo nel seguente modo:
➢ clic sul menu Selettore di scene;

➢ selezionare la prima scena;
➢ clic sull’icona Vai alla scena;

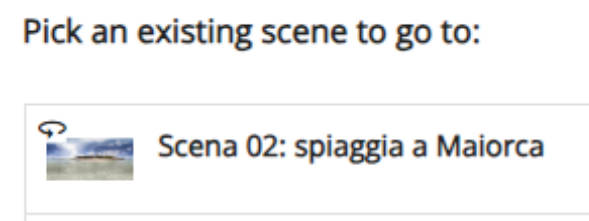
➢ nella finestra di dialogo indicare la scena di destinazione (es. Scena 2: spiaggia a Maiorca);

➢ clic Fatto.

Nella scena troveremo, ora, una freccia, che permette la navigazione all’utente.

Tale elemento può essere posizionato nel punto desiderato, trascinandolo con il mouse.
Cliccando (lato editor) sulla freccia inserita, viene mostrato un menu contestuale:
➢ pulsante Vai alla scena: apre la scena a cui porta l’oggetto Vai a;

➢ pulsante Modifica: permette di modificare l’oggetto Vai a;

pulsante Elimina: cancella l’oggetto Vai a.

Creiamo il passaggio dalla scena 2 alla scena 1:
➢ clic Selettore di scene;
➢ selezionare la seconda scena;
➢ clic Vai alla scena;
➢ selezionare la scena 1;
➢ clic Fatto.
Procediamo, infine, con il passaggio dalla scena 1 alla scena 3:
➢ clic Selettore di scene;
➢ selezionare la scena 1;
➢ clic Vai alla scena;
➢ selezionare la scena 3;
➢ clic Fatto.

Proviamo, quindi, a raggiungere la terza scena.
Come possiamo vedere dalla Figura 14, questa scena, essendo statica, prevede un pulsante Indietro posto in alto a sinistra.

Tale pulsante è presente secondo la modalità predefinita, come possiamo vedere dalla spunta sulla voce Mostra pulsante Indietro.

Possiamo mantenere l’indicazione, oppure deselezionare e creare un nuovo elemento di navigazione, che conduca alla prima scena.
AGGIUNGI INTERAZIONI
In questo capitolo ci occuperemo dell’aggiunta di interazioni nelle altre scene.
Partiamo inserendo un’immagine come interazione alla scena 2.
Vediamo come fare:
➢ andare alla scena 2;
➢ clic sull’icona Inserisci immagine posta in alto;

➢ nella finestra di dialogo clic su Aggiungi per inserire l’immagine;

➢ indicare il testo alternativo nell’apposita sezione;

➢ indicare le informazioni relative al copyright (Modifica copyright);
➢ clic Fatto.
Trascinare l’interazione nel punto desiderato.

Passiamo all’inserimento di due interazioni per la scena 3, l’immagine statica.
Lavoriamo nel seguente modo:
➢ clic sul Selettore di scene;
➢ selezionare la scena 3;
➢ clic sull’icona Testo;

➢ digitare il testo destinato all’interazione;

➢ clic Fatto.
Posizionare il pulsante di interazione testuale al centro.

Infine, inseriamo un’immagine:
➢ clic sul pulsante Aggiungi immagine;

➢ clic Aggiungi e caricare l’immagine;

➢ indicare testo alternativo e informazioni relative al copyright;
➢ clic Fatto.
Posizionare l’interazione sulla scena.
Conclusa questa parte del lavoro, dovremmo avere un risultato di questo tipo.

CONCLUSIONE
Al termine del lavoro, cliccare Salva.

All’inizio di questo tutorial possiamo vedere il progetto completato.