I video interattivi sono un modo efficace per coinvolgere il tuo pubblico e rendere l’apprendimento online più coinvolgente.
Un video interattivo è un tipo speciale di contenuto multimediale che combina il potere dei video con elementi interattivi. Questi elementi consentono agli spettatori di partecipare attivamente all’esperienza, rendendo il processo di apprendimento più coinvolgente e memorabile.
Il video interattivo è una tipologia di contenuto utile quando si hanno già video da condividere, che vogliamo arricchire con nuovi elementi interattivi. Aggiungendo immagini, tabelle, testi, collegamenti andremo ad ampliare il numero di informazioni, delle quali lo studente potrà usufruire per migliorare l’apprendimento. Posso essere introdotti, inoltre, domande a scelta multipla, testi da completare, domande, riepiloghi.
Vediamo un esempio!
INDICE TUTORIAL:
- Argomento
- File video
- Creare un video interattivo
- Editor video interattivo
- Carica il video
- Aggiungere interazioni
- Interazione del testo
- Interazione con le immagini
- Riepilogo
- Segnalibri
- Schermata finale
- Conclusione
ARGOMENTO
Per questo tutorial utilizzeremo un breve video di Pexels, che possiamo trovare al seguente link:
https://www.pexels.com/it-it/video/rosa-rossa-in-piena-fioritura-855976/
Il video utilizzato possiede licenza CC0 ad uso gratuito.
FILE VIDEO
Il video è l’elemento base di un qualunque video interattivo.
In questo caso parleremo di video in formato .mp4, gestito dalla maggior parte dei browser.
CREARE UN VIDEO INTERATTIVO
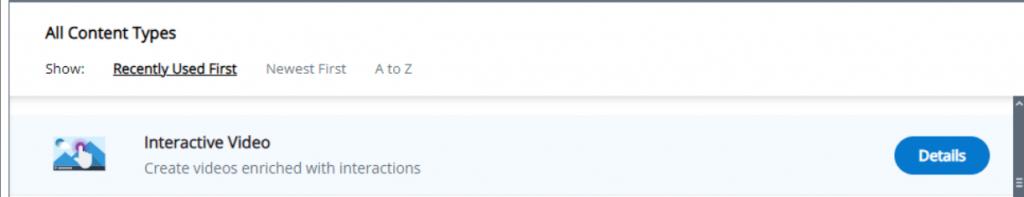
Partiamo con il nostro esempio e vediamo, quindi, come creare un video interattivo. Il primo passo è
selezionare l’opzione Video interattivo dall’elenco dei contenuti disponibili.

EDITOR VIDEO INTERATTIVO
Cliccando sul pulsante precedentemente indicato, apparirà la schermata relativa all’ambiente di lavoro come possiamo vedere dalla Figura 2.

In questo tutorial parleremo della creazione degli elementi interattivi.
I pulsanti utili per tale scopo si trovano nella parte alta dell’editor, sopra l’intestazione Campi comuni.
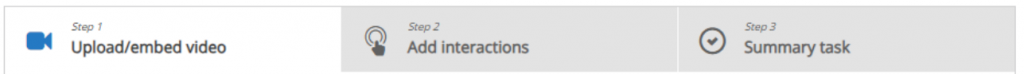
La tipologia di contenuto video interattivo è composta da tre schede:
- Carica/incorpora video;
- Aggiungi interazioni;
- Compito di riepilogo.
Si tratta di tre passaggi necessari per la creazione di un video interattivo.
Carica/incorpora video è il primo passaggio del nostro lavoro.
CARICA IL VIDEO
Si tratta dello step di caricamento del video, che farà da base per il nostro progetto.
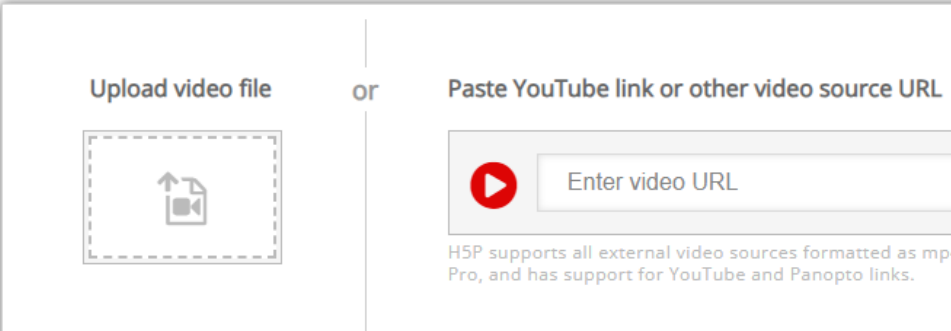
Per aggiungere un video:
➢ cliccare sul pulsante +;

➢ cliccare il pulsante Carica file video, se proviene dal nostro dispositivo o Incolla collegamento, se si
trova nel web;

➢ clic il pulsante Inserire;

➢ quando il video è stato caricato, verrà mostrata l’icona con l’indicazione .mp4;

➢ cliccare il pulsante Modifica diritto d’autore;

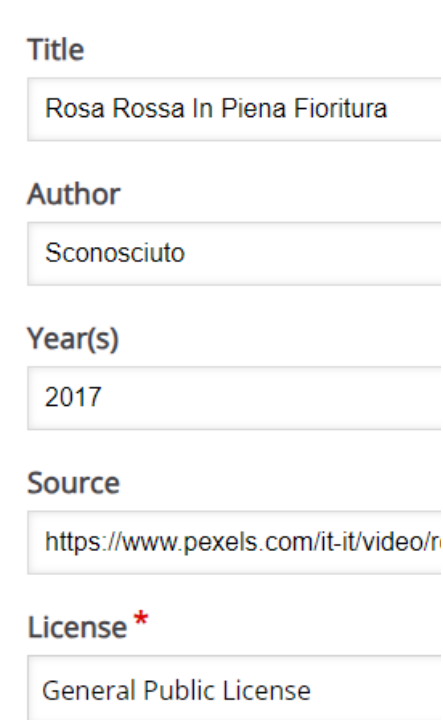
➢ indicare le informazioni relative al copyright per ciascun video.

Passiamo, ora, all’inserimento delle interazioni.
AGGIUNGERE INTERAZIONI
Il primo passo è accedere alla scheda Aggiungi interazioni presente nella parte superiore della barra editor.

Verrà, così, visualizzata l’anteprima del video aggiunto in precedenza.

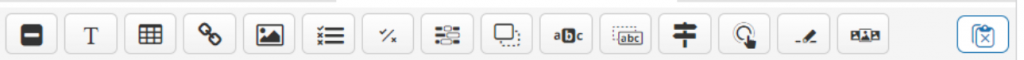
La barra degli strumenti propone vari pulsanti per aggiungere interazioni.

Vediamo i due diversi tipi:
➢ interazione quiz (domanda): visualizzata come un pulsante blu;
➢ interazioni semplici (testo, tabella, immagine): mostrate attraverso un pulsante viola;
Nel nostro tutorial andremo ad aggiungere Testo e Immagine.
INTERAZIONE DEL TESTO
Partiamo con l’inserimento di un breve testo relativo all’argomento trattato, che lo studente potrà scegliere di
leggere premendo sul pulsante mostrato.
Vediamo insieme i passaggi da eseguire:
➢ cliccare sul pulsante Testo della barra degli strumenti;

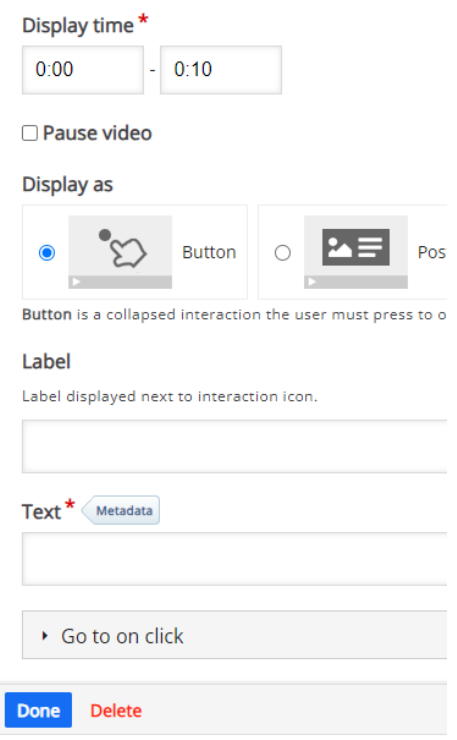
➢ apparirà una finestra di dialogo nella quale lavorare;

➢ nel campo Visualizza ora indicare il minutaggio di inizio e fine rispetto a quando desideriamo che
l’interazione testuale sia mostrata;

➢ se desideriamo che il video prosegua quando il pulsante di interazione viene mostrato, lasciare
deselezionato il comando Metti in pausa il video;
➢ selezionare la modalità di visualizzazione dell’anteprima dell’interazione (pulsante o poster);

➢ nel campo Etichetta digitare un breve titolo relativo a ciò che conterrà il testo. Tale indicazione ha lo
scopo di anticipare allo studente quale sarà il contenuto dell’interazione. È importante sapere, che il
sistema non accetta spazi tra una parola e l’altra, per ovviare a ciò, possiamo utilizzare il trattino
basso;

➢ inserire l’approfondimento all’interno del campo Testo;

➢ una volta completato il lavoro, cliccare sul pulsante Fatto.

Nella timeline in basso al video possiamo vedere che è stato aggiunto un puntino bianco con lo scopo di
indicare la presenza di un’interazione in quel punto del video.

Prima di passare all’interazione successiva, è opportuno controllare che l’oggetto compaia nella posizione desiderata.
In caso di modifica, cliccare sul pulsante blu a forma di + e selezionare il pulsante a forma di matita, si riaprirà la finestra di dialogo relativa alla creazione dell’interazione, vista in precedenza.
INTERAZIONE CON LE IMMAGINI
Procediamo con il lavoro e aggiungiamo un’immagine, che mostra altre tipologie di rose, visualizzabili dallo
studente premendo sulla relativa icona.
Riportiamo qui sotto il link per recuperare l’immagine utilizzata e ripresa dal sito Pixabay:
La procedura per aggiungere un’interazione immagine è molto simile a quella vista per il testo.
Vediamo come funziona:
➢ cliccare il pulsante Immagine;

➢ aggiungere l’immagine desiderata, cliccando sul pulsante Aggiungi;

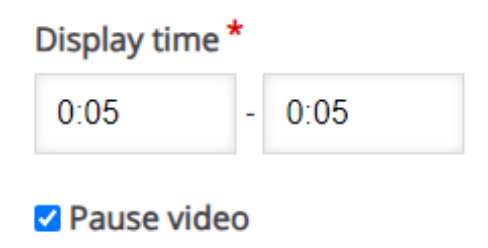
➢ in Visualizza ora indicare il minutaggio (le due cifre saranno le medesime, es. 0:05 – 0:05);
➢ spuntare la casella Pausa del video (il video dovrà fermarsi in quel preciso momento, mentre verrà
mostrata l’immagine, sarà poi compito dell’utente riattivarlo);

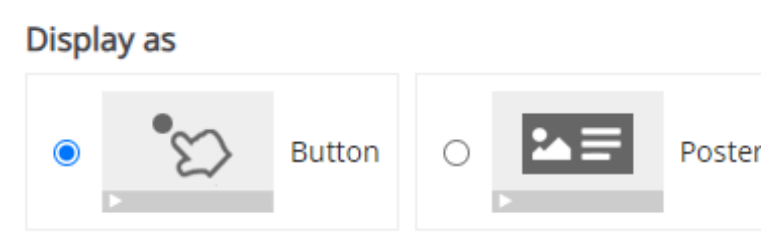
➢ indicare la tipologia di visualizzazione iniziale (pulsante o poster, quindi immagine esplicita);

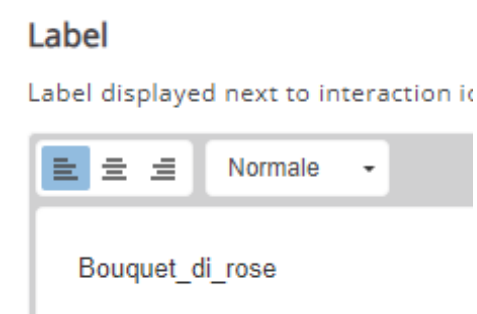
➢ aggiungere l’Etichetta, indicando il contenuto della foto;

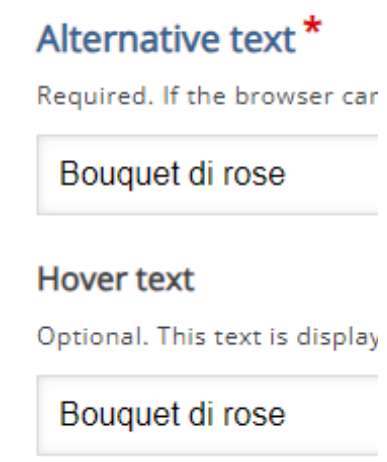
➢ utilizzando lo stesso testo, riempire i campi Testo alternativo e Testo al passaggio del mouse;

➢ cliccare sul pulsante Fatto.

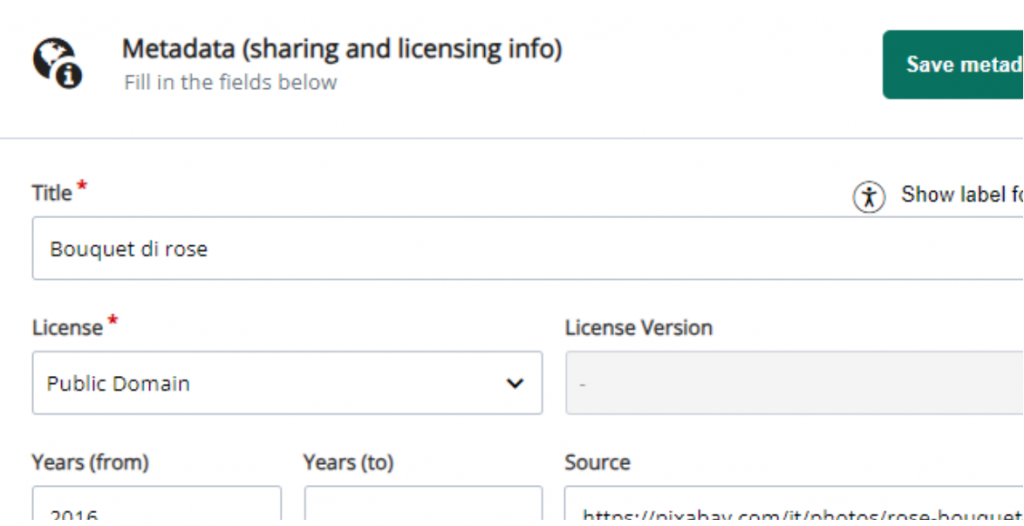
È importante, prima di terminare l’operazione, indicare le informazioni relative al copyright all’interno della scheda Metadati.

L’operazione di inserimento dell’interazione immagine deve essere ripetuta per ciascuna immagine da
incorporare.
I pulsanti di interazione, che indicano la presenze di immagini, possono essere spostati nell’inquadratura attraverso il trascinamento.
Nella Figura 21 possiamo vedere il risultato ottenuto.

Come per il testo, anche l’interazione immagine può essere modificata, cliccando sull’icona + accanto e
selezionando il pulsante matita.
Lavorando allo stesso modo, è possibile inserire quiz ed esercizi per rendere più dinamico l’apprendimento.
RIEPILOGO
Un video interattivo si può concludere con un riepilogo, utile allo studente per riflettere sui contenuti del video stesso.
Come fare?
➢ Cliccare la sezione Attività del sommario;

➢ inserire il titolo;

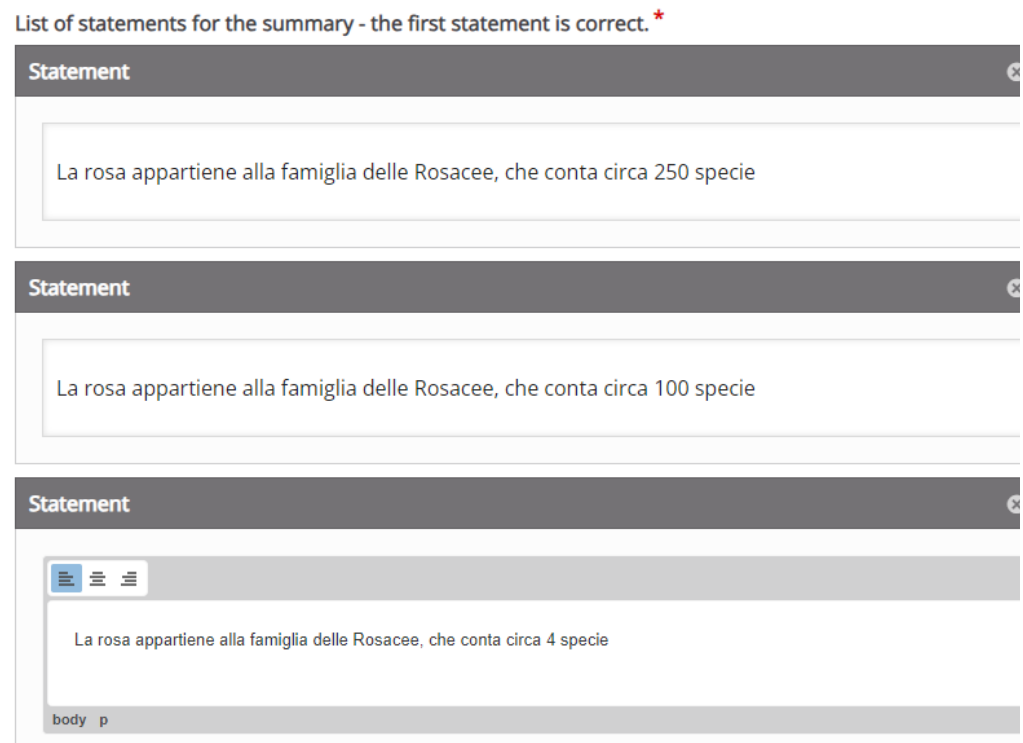
➢ aggiungere le affermazioni tra cui scegliere (la prima deve essere quella corretta);

➢ clic Fatto per terminare l’operazione.
SEGNALIBRI
Nella situazione di video dall’ampio minutaggio, può essere utile inserire dei segnalibri con lo scopo di
indicare un nuovo argomento, una particolarità nel video o un’interazione importante.
Per fare questo, torniamo a cliccare nella scheda Aggiungi interazioni.

Successivamente:
➢ spostare la testina di riproduzione nel punto da segnalare;
➢ cliccare sul pulsante Segnalibro (accanto al pulsante Riproduci);

➢ cliccare Aggiungi segnalibro;

➢ inserire l’etichetta per indicare l’oggetto da segnalare;

➢ premere Invio della tastiera.
Continuare con tale procedura fino al termine dell’inserimento dei segnalibri.
Il programma avvisa della presenza del segnalibro con una linea verticale grigia tratteggiata, in questo modo lo studente può raggiungere direttamente quella posizione, premendo il segnalibro desiderato nel menu
relativo.

È possibile modificare il testo di un segnalibro, cliccando sul pulsante Segnalibro e selezionando l’indicazione desiderata.
Per eliminare un segnalibro, è sufficiente cliccare il pulsante X a destra dell’etichetta del segnalibro.
SCHERMATA FINALE
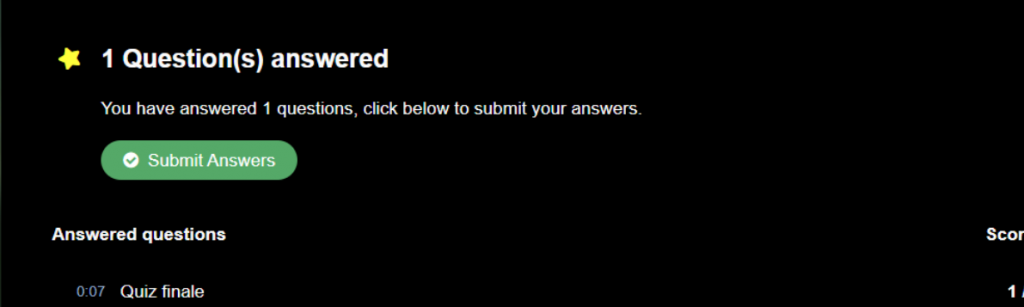
Se abbiamo aggiunto un quiz al video interattivo, il programma aggiungerà una schermata finale di riepilogo delle domande con risposta e il punteggio per ciascun quesito.
In questo modo, l’utente potrà tornare alle domande incomplete, rispondere e la schermata verrà
automaticamente aggiornata.

Se desideriamo raggiungere in qualsiasi momento la schermata finale, sarà sufficiente cliccare sull’icona a
forma di stella presente al termine della barra di riproduzione del video.

Quando lo studente risponde ad una delle domande del video, può inviare le risposte. Se ottiene esito
positivo, si genera un report per l’utente, il quale verrà avvisato tramite notifica nella schermata finale del video.
CONCLUSIONE
Al termine del lavoro, cliccare Salva e visualizzare il video finito.

Il risultato dovrebbe essere simile all’esempio riportato all’inizio di questo tutorial.