Il tipo di contenuto “Drag and drop” consente di trascinare un pezzo di testo o un’immagine e rilasciarlo su una o più zone di rilascio corrispondenti. In questo tutorial imparerai:
- Quando utilizzare “Drag and Drop”
- Come creare una attività di “Drag and Drop“
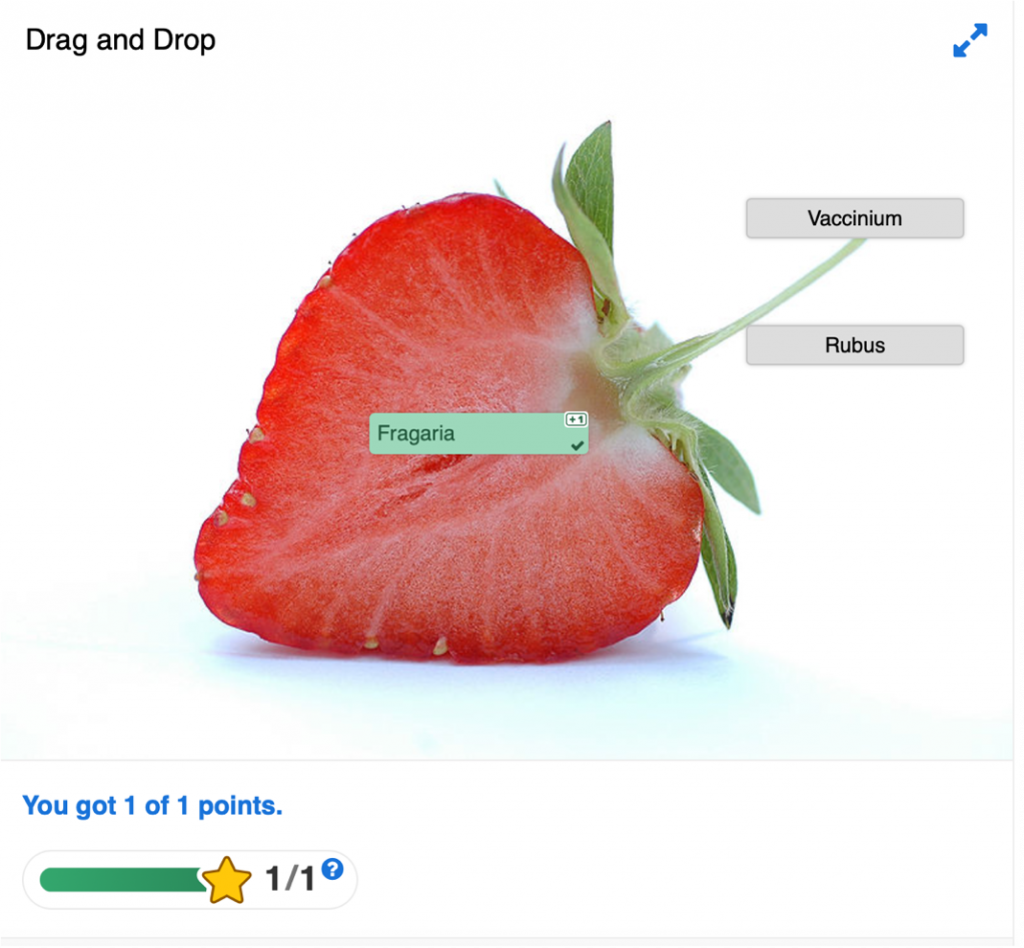
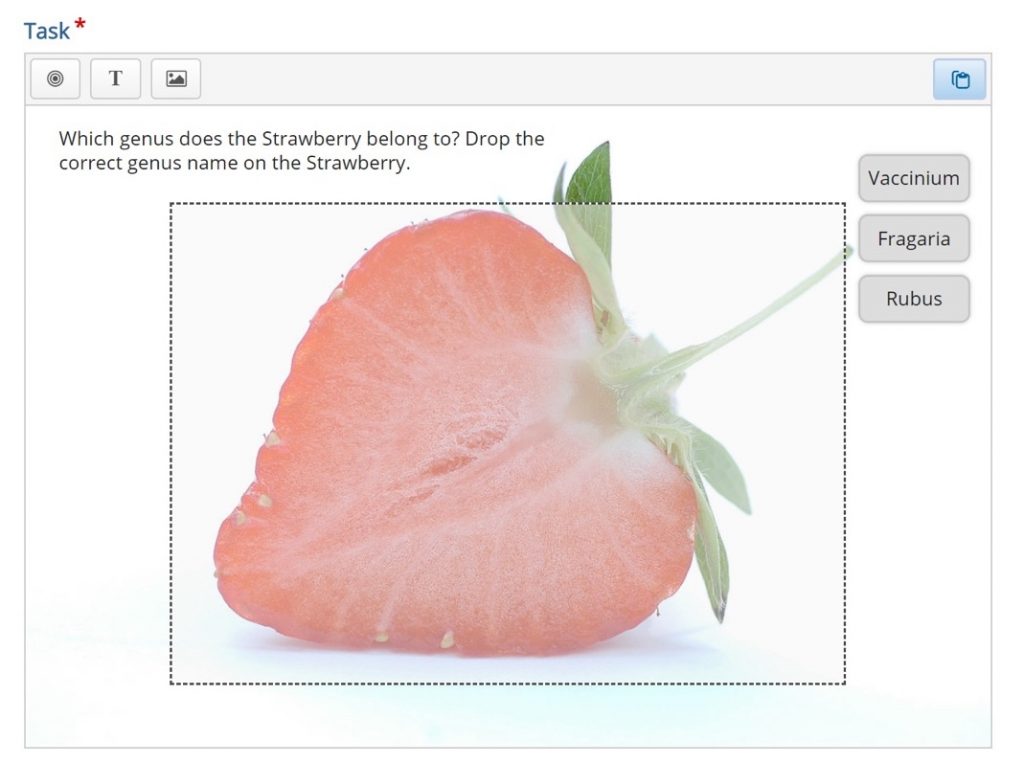
Di seguito il contenuto “drag and drop” che andremo a creare in questo tutorial.

INDICE TUTORIAL:
- Quando usare il contenuto “drag and drop”
- Argomento
- Crea la domanda “drag and drop”
- Editor
- Impostazioni
- Compito
- Zona di rilascio
- Aggiungi il testo
- Definire la corrispondenza corretta
- Conclusione
QUANDO USARE IL CONTENUTO “DRAG AND DROP”
“Drag and Drop” permette all’apprendista di associare due o più elementi e di creare connessioni logiche in modo visuale. Ecco alcuni esempi:
- Raggruppare elementi che appartengono insieme o hanno qualcosa in comune
- Abbinare un oggetto con un altro oggetto
- Mettere gli elementi nell’ordine corretto
- Posizionare gli elementi nella posizione corretta
Il “Drag and Drop” può essere utilizzato per testare la conoscenza dell’apprendista su un determinato argomento come variante alle domande a risposta multipla. Il “Drag and Drop” può essere utilizzato autonomamente o puòessere incluso in set di domande, video interattivi o presentazioni. In entrambi i casi, vengono creati allo stesso modo.
ARGOMENTO
Supponiamo tu abbia un testo sulle fragole e desideri creare una domanda “Drag and Drop” al riguardo. Il testo di esempio qui sotto è stato copiato da Wiktionary:
Fragola: Il succoso frutto edibile, di solito rosso, di alcune piante del genere Fragaria.
CREA LA “DOMANDA DRAG AND DROP”
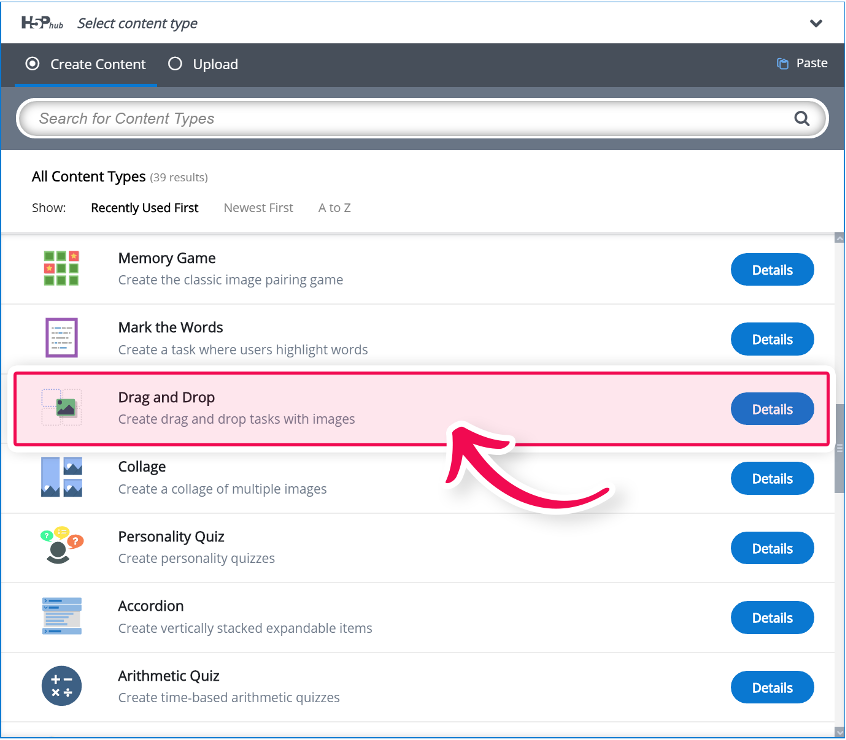
Seleziona nuovo contenuto e scegli “Drag and Drop” dalla lista dei contenuti.

EDITOR
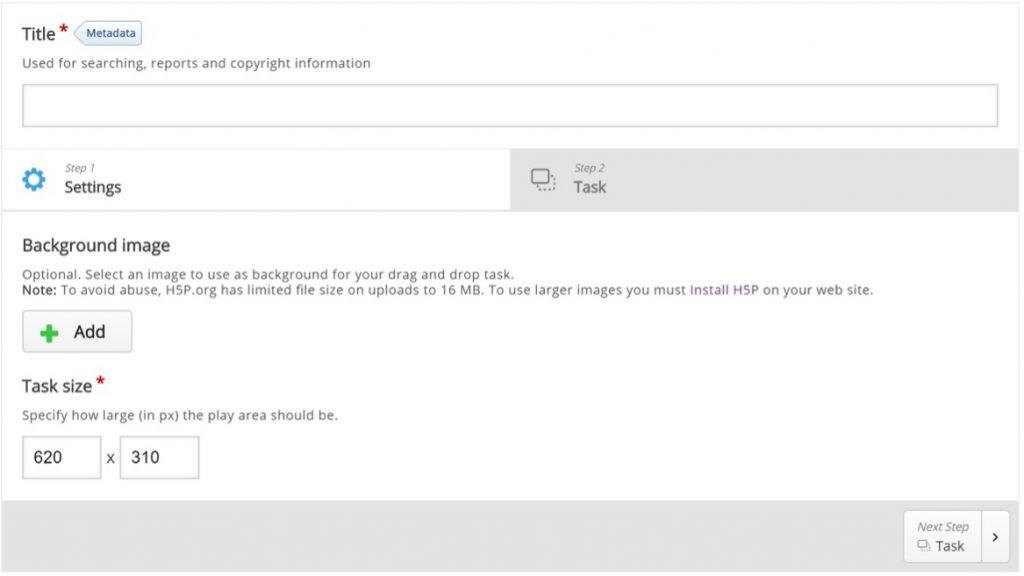
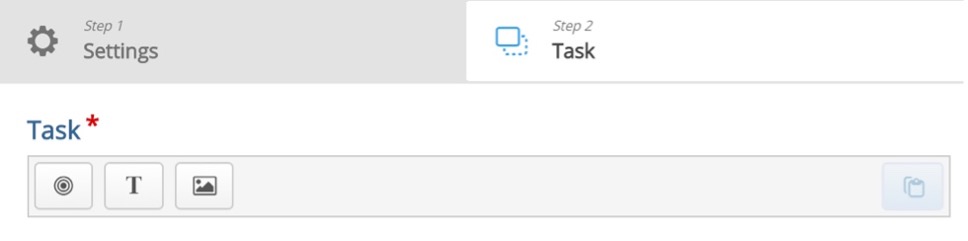
Una volta selezionato il contenuto dovrebbe apparire l’editor. La parte alta dell’editor dovrebbe apparire così:

Ci concentreremo sulla creazione del contenuto della domanda “Drag and Drop” in questo tutorial. La creazione del contenuto avviene nella parte superiore dell’editor, quindi ci concentreremo su questa sezione qui.
Ci sono due passaggi nella creazione di una domanda “Drag and Drop”: Impostazioni e Compito. Puoi premere le schede Impostazioni e Compito nella parte superiore dell’editor in qualsiasi momento per navigare tra le viste.
IMPOSTAZIONI
Le impostazioni si occupano delle impostazioni generali come ad esempio immagini e grandezze.
Aggiungeremo questa immagine in background:

L’immagine è stata scaricata da Wikimedia e ha la licenza Creative commons Attribution Share Alike
Premi il pulsante Aggiungi per aggiungere un’immagine di sfondo. Naviga nel percorso in cui hai scaricato l’immagine delle fragole sopra e selezionala.

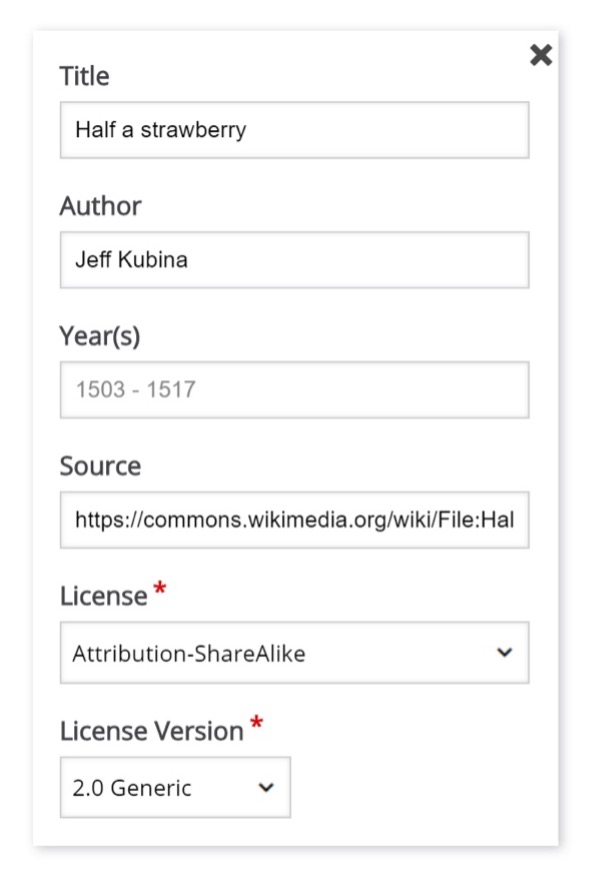
Solo per H5P 1.1: Puoi aggiungere informazioni sulla licenza per l’immagine di sfondo premendo il pulsante Modifica copyright:

Il campo Anno(i) non è rilevante in questo contesto, quindi lo lasceremo vuoto.
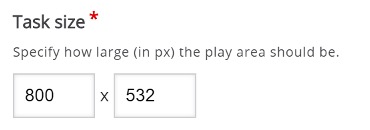
Ora che abbiamo aggiunto un’immagine di sfondo, possiamo definire la dimensione della domanda Drag and Drop. Dato che l’immagine ha una larghezza di 800 px e un’altezza di 532 px, utilizzerò questa dimensione per il compito.
NB: La domanda Drag and Drop verrà ridimensionata alla larghezza massima della pagina in cui è posizionata, dopo il salvataggio. La dimensione definisce la larghezza e l’altezza dell’editor e il rapporto di aspetto della domanda Trascina e Rilascia, piuttosto che le dimensioni effettive in pixel quando viene visualizzata.

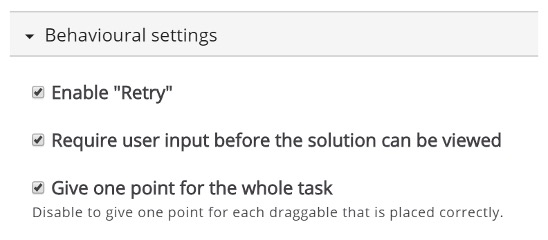
Poiché vogliamo che gli stuenti possano provare a risolvere la domanda Drag and Drop più volte, anziché avere un solo tentativo, selezioneremo l’opzione “Abilita il ritentativo”.
L’opzione “Dai un punto per l’intero compito” è più rilevante quando aggiungiamo la domanda Drag and Drop a set di domande, video interattivi o presentazioni. Questa opzione controlla il punteggio che l’apprendista ottiene per risolvere la domanda Drag and Drop quando è inserita in una sequenza di compiti multipli. Poiché stiamo creando una domanda Drag and Drop autonoma, non importa se lasciamo questa opzione selezionata o meno.

COMPITO
Premi la scheda Compito nella parte superiore a destra dell’editor per iniziare a creare il compito stesso.
Vedrai che l’immagine di sfondo viene visualizzata con le dimensioni definite nella scheda Impostazioni.
Creeremo una domanda Drag and Drop in cui l’utente cercherà di associare la fragola al suo nome di genere corrispondente. Secondo Wikipedia, un genere è un rango tassonomico utilizzato nella classificazione biologica degli organismi viventi e fossili.
Dal testo di esempio sopra, sappiamo che la fragola appartiene al genere Fragaria. Altri esempi di generi di bacche sono Rubus (ad esempio, i lamponi) e Vaccinnium (ad esempio, i mirtilli). Utilizzeremo questi ultimi due esempi come alternative false.
Vedrai una barra degli strumenti sopra l’immagine di sfondo.

La barra degli strumenti ti consente di inserire:

Zone di rilascio

Testo

Immagine
“Le zone di rilascio” sono aree su cui è possibile rilasciare elementi trascinabili di testo e immagini.
ZONA DI RILASCIO
Iniziamo aggiungendo una zona di rilascio sopra la fragola mostrata nell’immagine di sfondo. Premi il pulsante Zona di Rilascio nella barra degli strumenti, trascinalo sull’immagine di sfondo e rilascialo da qualche parte sopra la fragola.
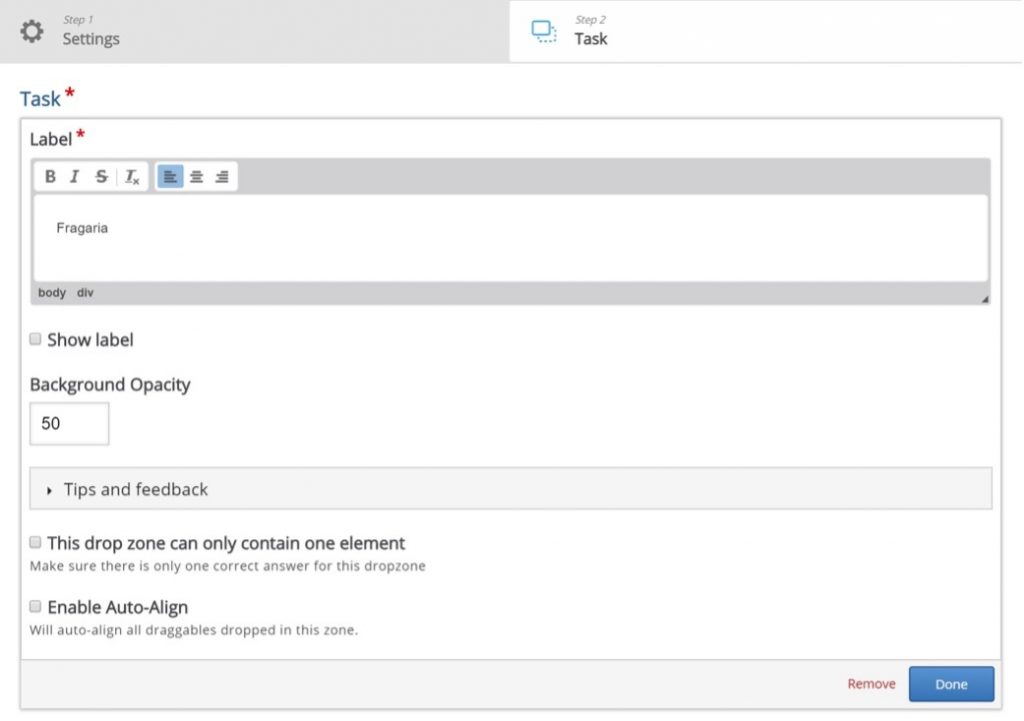
Le opzioni della zona di rilascio appaiono quando la rilasci. Aggiungiamo l’etichetta Fragaria, che è il nome del genere a cui appartiene la fragola. Imposta l’opacità al 50 per renderlo semitrasparente.
Avrai qualcosa del genere:

Clicca “fatto”
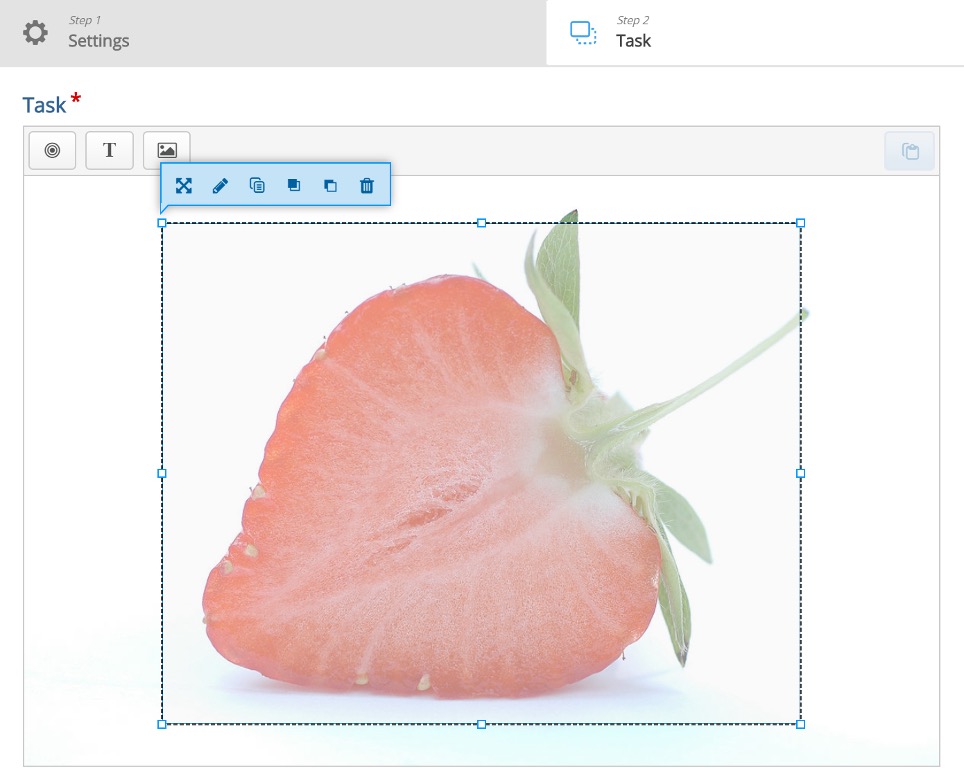
Ora vedrai una zona di rilascio bianca posizionata sopra l’immagine di sfondo. Sposta e ridimensiona la zona di rilascio in modo che sia approssimativamente posizionata sopra la fragola nell’immagine di sfondo. Sposta la zona di rilascio premendola e trascinandola dove desideri posizionarla. Ridimensioni la zona di rilascio premendo l’angolo in basso a destra della zona di rilascio e trascinando su/giù o a sinistra/destra per adattare la zona di rilascio alle proporzioni desiderate.
NB: clicca due volte la zona di rilascio per modificare in qualsiasi momento.
Ora dovresti avere qualcosa del genere:

AGGIUNGI IL TESTO
In questo tutorial aggiungeremo tre elementi trascinabili di testo: uno corretto e due scorretti. Le immagini possono essere utilizzate come elementi trascinabili nello stesso modo del testo.
Premi il pulsante Testo nella barra degli strumenti e trascinalo sull’immagine di sfondo. Puoi posizionarlo a destra della fragola. Le opzioni del testo appaiono quando lo rilasci.
Nel campo Etichetta, digita Vaccinium. Sotto Seleziona zone di rilascio, seleziona la casella Fragaria. Sappiamo che questa è una corrispondenza errata, tuttavia, vogliamo che l’apprendista possa posare l’oggetto Vaccinium sulla zona di rilascio Fragaria. Se questa opzione fosse disattivata, all’apprendista non sarebbe stato permesso posare l’oggetto sulla zona di rilascio. Questo è più rilevante nei casi in cui hai più di una zona di rilascio.
Lascia l’opacità al 100 e premi Fatto. Ora vedrai l’oggetto trascinabile Vaccinium dove l’hai posizionato.
Sposta e ridimensiona l’oggetto trascinabile come desideri. Puoi spostarlo premendolo e trascinandolo dove desideri. Puoi ridimensionare premendo nell’angolo in basso a destra dell’oggetto e trascinando in qualsiasi direzione per adattare le proporzioni.
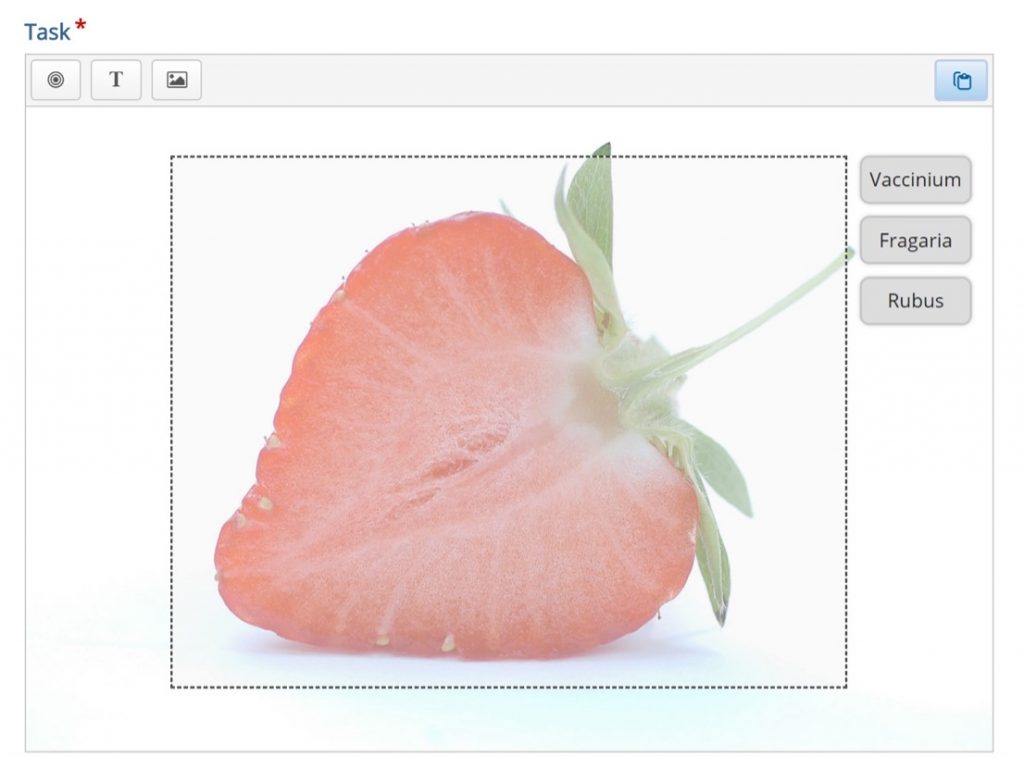
Aggiungi altri due elementi trascinabili di testo seguendo la stessa procedura sopra. Etichettali come Fragaria e Rubus rispettivamente. Posizionali in un allineamento ordinato a destra della fragola.
NB: Doppio clic sull’oggetto trascinabile per modificarlo in qualsiasi momento.

DEFINIRE LA CORRISPONDENZA CORRETTA
Per definire quale corrispondenza tra zona di rilascio e elementi trascinabili è corretta, premi due volte sulla zona di rilascio. Questo porterà le stesse opzioni della zona di rilascio come nel Passo 5.
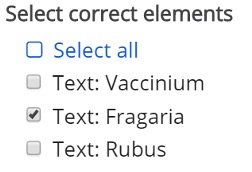
Poiché hai definito un’associazione tra i tre elementi trascinabili e la zona di rilascio Fragaria nel passo precedente, vedrai ora un’opzione Seleziona elementi corretti. Seleziona la casella di testo: Fragaria per definire questo oggetto trascinabile come la corrispondenza corretta.

Ora imposta l’opacità a zero e clicca Fatto.
NB: È possibile posizionare su una zona di rilascio più elementi corretti.
CONCLUSIONE
A questo punto il lavoro è praticamente completato. Potremmo voler aggiungere un testo di istruzione come: A quale genere appartiene la fragola? Posiziona il nome corretto del genere sulla fragola.
Questo si fa aggiungendo un elemento di testo e digitando le nostre istruzioni nel campo Etichetta.
NB: In quanto il testo di istruzione non dovrebbe essere un elemento trascinabile, non selezioniamo quindi una zona di rilascio corrispondente.
Posiziona il testo di istruzioni nell’angolo in alto a destra e ridimensionalo come desideri.
Ora dovresti avere qualcosa del genere:

Salva il nodo/articolo per visualizzare la tua domanda Drag and Drop completata. Ora dovresti ottenere lo stesso risultato dell’esempio. Sentiti libero di lasciare commenti o suggerimenti su come migliorare questo tutorial.